
Photography and beautiful images are a huge part of blogging.
We all spend a lot of time writing and editing our posts, optimizing our keywords and SEO. How often do you do you the same for your images? You should pay just as close attention to optimizing your images, as you spend optimizing your articles. Today I’ll share a few tips on how to optimize your images for web and improve your SEO. I’m sure that you’re already familiar with a few of these.
RESIZE YOUR IMAGES
When you import your images from your camera to your computer, they’re usually pretty large files. Most blogs have the width of about 650-1000px. When you upload a large image that’s 3000x5000px, it can cause slow page loads. This is important especially if you include a lot of images in your post. You probably know yourself, that when you visit a website or a blog, you don’t have the patience to deal with slow-loading sites, so you have to do everything you can, to make sure that yours loads fast.
RENAME YOUR IMAGES
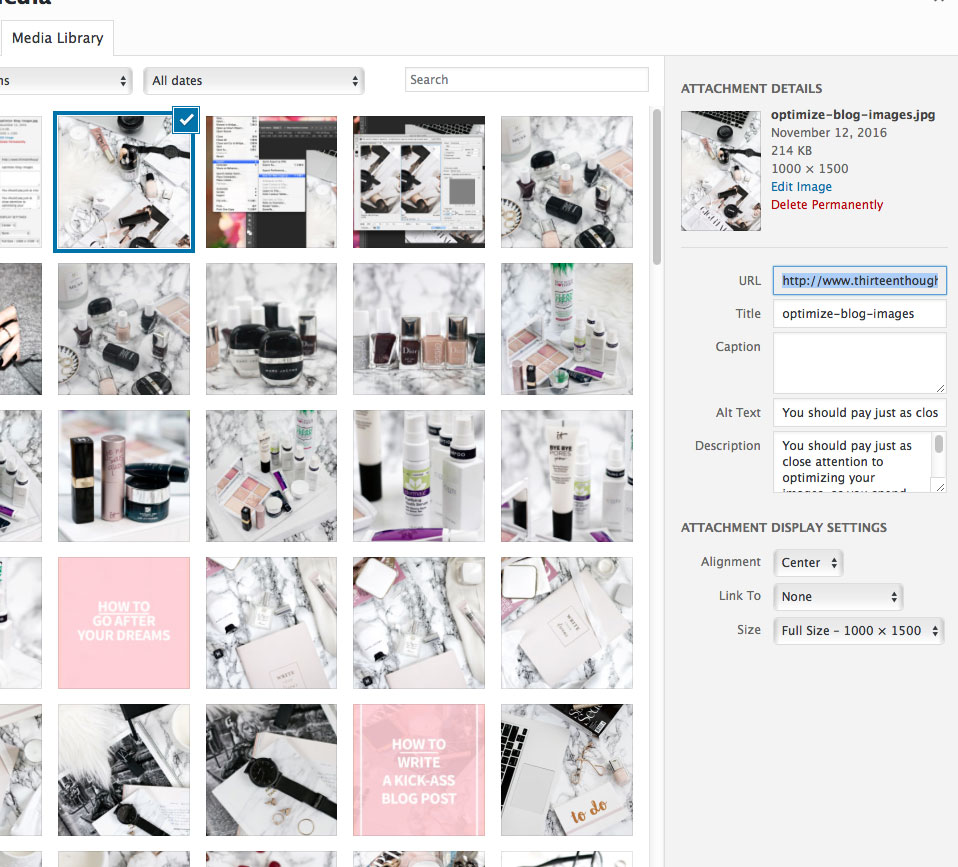
I’m sure that this is something a lot of you already know about. Renaming your images is crucial for SEO. So, instead of uploading image like IMG1372.jpg, use something descriptive, like “optimize-blog-images.jpg”. Think of it this way, when someone searches for information online, Google doesn’t actually *see* your images, they can only read the text. You want to make it easy for the search engines to know what your post/image is about.
ALT TEXT
Another way to optimize your images, is to make sure that each and every single one of them has an alt text. Alt text, short for alternative text, is basically text describing the image. This is important for people who use screen readers (like blind or visually impaired), but it’s also important for your SEO. Google places high importance on the alt texts when trying to determine what your article is about. Like I mentioned above, search engines cannot *see* images, so when you use alt text describing what your image is about, it helps those engines get a better understanding of what your post is about. Here’s where you add alt text in WordPress:

SAVE FOR WEB TO OPTIMIZE YOUR IMAGES
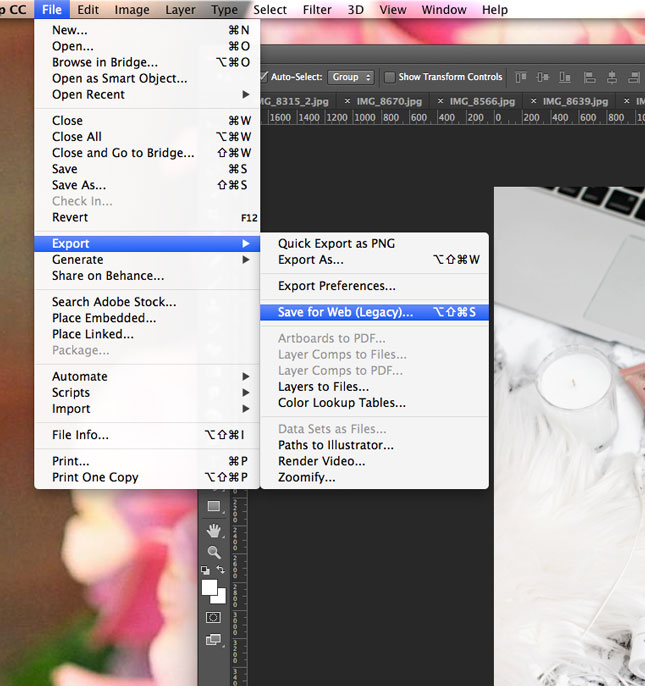
This is an option in Photoshop.. Sometimes when you upload your images to your blog, you notice that the colors don’t look as vibrant as they do when opened in Photoshop., or the colors look completely different. I struggled with this for the longest time when I first started using Photoshop- and that’s because instead of saving and optimizing my images for web, I’d “save as”. When you “save as” Photoshop.uses color profiles that prepare images for print. So, in order for your images to display consistently throughout the web, you need to convert your files to the sRGB color profile- a mode that’s suitable for web. In Photoshop.go to: File > Export>Save for web and make sure that “Convert to sRGB” is checked. From there, you can also resize your image.


If you don’t have Photoshop., Picmonkey and GIMP are good alternatives.

For more posts like this one, visit my BLOGGING section.
If you want to know how to start your own lifestyle blog for just $3, make sure to check out my step-by-step guide right here.

66 Comments
MihaBalan
November 12, 2016 at 10:05 amThis is sooo good. Thank you for sharing these tips. The one with putting the text in ”alt text” before I uploaded is really good. I have heard about it before but always forgot to do it. But now I can see how important it is.
Meanwhile, if you ever need a ME day any time soon, I have some suggestions that can help you:)
http://mihabalan.com/2016/11/11/a-day-in-your-life-how-to-have-the-best-me-day/
Paula @ lifestylegleam.com
November 13, 2016 at 9:42 amYou’re very welcome! I’ll make sure to check it out! :)
Katie S.
November 12, 2016 at 10:46 amHuh, I was always wondering why my images looked so different on screen. I swore I made them so bright and then I’d upload them and they wouldn’t look nearly as bright as they did when I edited them. Now I can solve that problem, thank you!! And I’ve been lazy about alt text. I’m going to have to go back through my posts and update them!
Katie | http://www.overthemoony.com
Paula @ lifestylegleam.com
November 13, 2016 at 9:43 amThat was my struggle for months haha. It was so frustrating, so happy I finally figured it out!
Kelly
November 12, 2016 at 10:48 amYour tips are always really helpful, thank you so much. I need to start saving my photos for web on photoshop now.
Perfect Shade of Mauve
Paula @ lifestylegleam.com
November 13, 2016 at 9:47 amThank you so much Kelly!
Gabija Barkute
November 12, 2016 at 11:16 amLooks like I’ll have to give these a go, especially the ‘Alt Text’- thank you for sharing!
Gabija | everylittlethingblog.weebly.com
Paula @ lifestylegleam.com
November 13, 2016 at 9:47 amYou’re very welcome!
Natalie Harney
November 12, 2016 at 11:46 amI really need to sort out the alt text on my blog, thanks for the kick up the butt
– Natalie
http://www.workovereasy.com
Paula @ lifestylegleam.com
November 13, 2016 at 9:47 amAnytime! :)
Primrose Bigwood
November 12, 2016 at 12:54 pmLove this – fab tips x
http://www.stylepetal.co.uk
Paula @ lifestylegleam.com
November 13, 2016 at 9:47 amThank you!
Darina
November 12, 2016 at 1:00 pmWonderful helpful tips, thank you for sharing xx
Paula @ lifestylegleam.com
November 13, 2016 at 9:47 amYou’re very welcome Darina!
Kristina
November 12, 2016 at 1:05 pmGreat tips as usual :) Any idea how to add alt text if you’re on Blogger?
Creepers & Cupcakes
Paula @ lifestylegleam.com
November 12, 2016 at 1:35 pmI never worked with blogger, but this post might help: http://xomisse.com/blog/adding-alt-text-tags-to-images-in-blogger-for-seo/
Charmaine Ng
November 12, 2016 at 2:41 pmOh my God, thank you for the last tip about saving for web. I never knew that. Will be doing that from now on!
– Charmaine
http://charmainenyw.com
Paula @ lifestylegleam.com
November 13, 2016 at 9:47 amYay! You’re welcome!
Ana
November 12, 2016 at 3:39 pmI should start doing these things. Thank you for these tips xxx
http://fallingforablog.blogspot.com.es/2016/11/a-touch-of-pink.html
Paula @ lifestylegleam.com
November 13, 2016 at 9:48 amYou’re welcome Ana!
Ariadna Morell
November 12, 2016 at 4:06 pmThis was a very helpful post! I use Photoshop and I’ve struggled with colours and stuff so I’ll try what you said! :) x
Ariadna || RAWR BOWS
Paula @ lifestylegleam.com
November 13, 2016 at 9:48 amSo happy to know this was helpful!
Estefania
November 12, 2016 at 4:49 pmI use photoshop but I never thought about that option, thank you so much for the tips, really helpful
Instagram | Blog
Paula @ lifestylegleam.com
November 13, 2016 at 9:49 amYou are so very welcome! Happy to know this was helpful!
Wildfire Charm
November 13, 2016 at 1:43 amWonderful tips! Thank you so much for sharing these x
http://www.wildfirecharm.com
Paula @ lifestylegleam.com
November 13, 2016 at 9:48 amThank you!
Kiss & Make-up
November 13, 2016 at 4:49 amPhew, glad to see I already do all these things.
Paula @ lifestylegleam.com
November 13, 2016 at 9:48 amYay!
Lynethea McLeod Page
November 13, 2016 at 4:50 amThanks for sharing. Awesome tips. I often forget the alt text and it is so important.
Paula @ lifestylegleam.com
November 13, 2016 at 9:48 amYou’re welcome!
Leanne Cresswell
November 13, 2016 at 7:58 amAbsolutely love these tips, thank you for sharing!
Leanne ox | leannecresswell.co.uk
Paula @ lifestylegleam.com
November 13, 2016 at 9:48 amThanks Leanne!
Sonini 92
November 13, 2016 at 8:31 amI don’t use Photoshop, but I want too. The quality of the photos aren’t the same if I don’t use Photoshop. I am so greatful to learn a lot with your posts. Your blog is amazing as always.
XOXO
Pretty Little Lawyer
Paula @ lifestylegleam.com
November 13, 2016 at 9:49 amPhotoshop seriously was a life-changer for me! Aww thank you so much Love, so sweet of you to say that!
Zoe Mountford
November 13, 2016 at 9:20 amGreat tips thank you! I need to look into using photoshop x
Zoe Mountford x
Paula @ lifestylegleam.com
November 13, 2016 at 9:49 amThanks Zoe!
kate/idoscope
November 13, 2016 at 9:44 ami’m so happy i’m doing all the them<3 except for the alt image thing – i wish Blogger would be more specific in this!! thank you dear!
xx from italy
Cate kate/idoscope.com
Paula @ lifestylegleam.com
November 13, 2016 at 9:49 amYay, that’s awesome!
Eleanor Humphries
November 13, 2016 at 11:54 amGreat tips, I’ll be trying them out on my next post! Thanks for sharing x
Eleanor Frances | UK Style Blog
Alina
November 13, 2016 at 1:20 pmI need to resize my images for sure as I never do. I do everything else you mentioned here though so happy days. Thank you for another great post lovely, so informative x
Beauty with charm
Charlotte Morgan
November 13, 2016 at 1:30 pmYou absolute star! I definitely will do a few of these things, especially when blogger makes my pictures look dull! xx
http://styleandsplurging.com
Disha
November 13, 2016 at 1:42 pmVery crucial part of seo which many people tend to skip. It takes a little bit time to do it but it does help! Great tips :)
http://www.divasworld.org/best-mac-lipsticks/
Lucy Cole
November 13, 2016 at 2:05 pmFab tips – thank you! Do you have any recommendations for affordable lighting options for blog photography? xx
LUCY | lucy-cole.co.uk
Elishia
November 13, 2016 at 3:05 pmOh my goodness, I’ve been doing it all wrong!!! I hadn’t even thought about this, I’m such a novice, thanks so much! As always a really insightful and useful blog post :)
http://www.englishgirlinnewyork.org
Abigail Alice
November 13, 2016 at 5:18 pmthanks for sharing these tips, your photos are my fav!
Abigail Alice x
BARBIE BEAUTY
November 13, 2016 at 6:45 pmSo detailed and helpful thanks for sharing Paula
Beauty Blog
https://barbiebeautysite.wordpress.com/
Megan McCormick
November 13, 2016 at 7:13 pmThanks so much for this! I definitely use keywords for SEO but had no idea about Alt text and rename my photos. I’m definitely going to give this a try!
Megan | http://www.masteringhealth.co
Emmalisa Tilli
November 13, 2016 at 11:07 pmi feel a little bit stupid, but what is SEO????
Paula @ lifestylegleam.com
November 14, 2016 at 6:42 amSearch Engine Optimization- it’s optimizing your content so that it can rank better. :)
Emmalisa Tilli
November 14, 2016 at 11:13 pmooohhhh thanks for that!!!!! I never thought about this – great advice!
Aleksandra // bunniesaremagic
November 14, 2016 at 4:02 amI never thought of using the ‘Save for web’ option! Thanks :)
on my own way
November 14, 2016 at 4:50 amThese are awesome tips! I’ve never thought to change the description of my images. Cool!
Kisses,
Nazligül | New OOTD post – Fall is all over you
Michaela 1001VG
November 14, 2016 at 7:03 amUseful tips! I always try to optimize my images, although I still need to work on the first posts… I am wondering, is there any reason why the ‘Description’ under ‘Alt Text’ is needed as well?
Lizzie
November 14, 2016 at 11:05 amSo helpful, I never thought about ‘saving for web’ and always thought bigger was better (photowise!)
theButter.co.uk
Sarah
November 14, 2016 at 10:50 pmThankyou for sharing. My current goal is aimed at improving my images. These tips will help me do just that. I also need to ALT text as I never do this, so it would be great if that would improve my SEO.
-xx
Lynnsay
November 15, 2016 at 10:57 amThis was really helpful! I will be talking all of these tips on board now! x
http://www.sartorialscot.com
Lindsey Elyse @ lindseyginge
November 16, 2016 at 7:06 pmSAVE FOR WEB. That is a great feature I had no idea existed in Photoshop! That helps so so so much! This is a super helpful post :)
http://www.lindseyginge.com
Kelly Stanton
November 17, 2016 at 10:17 amI love reading these helpful posts as I always pick up new tips so for that a big THANK you! Keep them coming! Kelly xx
http://www.KELLiLASH.com
Iria Pita
November 18, 2016 at 7:41 amReally useful tips! Thanks. x
Chaste and Beautiful
November 18, 2016 at 2:47 pmVery helpful tips. Thank you so much. :)
Lou M.
November 21, 2016 at 4:06 pmI didn’t know of the saving for web feature, thanks for the tips!
http://technicolor-heart.blogspot.com/
Dalu Chukwudalu
December 9, 2016 at 2:16 pmThanks for sharing your tips.
Marianne Escobar
December 13, 2016 at 10:19 pmis there any way I can install photoshop without buying it?
Paula @ lifestylegleam.com
December 13, 2016 at 10:59 pmI don’t think so. I have a subscription, it comes out to about 10 bucks a month so it’s not nearly as expensive as it once was.
Mymakeupdesk
December 20, 2016 at 9:43 amWould you suggest saving the same way for Instagram posts? I love your blog posts, so much amazing useful information xx
Atikha
February 4, 2017 at 12:08 pmwow, this is seriously SO useful. i didn’t realise any of this until now, and it all makes so much sense! thank you!!
http://bungatikha.wordpress.com